文章最後更新於 2022-02-04
在寫部落格的過程,除了文章內容要對讀者有幫助之外,使用者體驗也是不容忽視的一件事。
如果把部落格內容比喻為人的內在,那使用者體驗就是外在。
外在跟內在一樣重要。就像你面前現在站著一位清爽乾淨的帥男哥(或美女),和一位外表邋遢骯髒,還有口臭的男生(或女生),你會比較想認識哪一個?
部落格也可以套用這個道理。你的網站需要好好打理,將版面乾淨俐落地呈現給讀者,他們才會有耐心讀你寫的好文章。
接下來,我會先簡單說明使用這體驗對SEO的影響,然後會告訴你10個改善部落格使用者體驗的方法,讓你可以實際操作。
1、為什麼使用者體驗(UX)會影響SEO?

使用者體驗(User Experience)指的是「讀者瀏覽你網站的整個過程」。
我們要追求的是讓讀者有良好的使用者體驗:減少讀者瀏覽文章時的干擾,用一些技巧增加使用者閱讀文章的耐心。
使用者體驗對SEO來說十分重要,也是排名的關鍵。
Google會希望提供好的網站給使用者,而衡量的方式可能是使用者的行為。
例如,使用者一到某個網站就立刻離開,這可能是因為使用者被標題騙進來、可能是因為沒有立刻得到解答、可能是因為彈跳視窗太多……等等。
反過來說,讀者到另一個網站停留了許久時間,也點擊文章中的連結,Google可能會判定這個網站提供許多有用資訊,可能代表這是個好網站。
2、改善部落格排版、使用者體驗的方法
#1 越早解決讀者問題越好

讀者肯定是想尋找某件事的答案所以上Google找資料,身為部落客的我們就要為他們提供解答。
如果沒有給出真正的解決方法、只提供一半的解答,或是很難找到答案,讀者很有可能看沒幾秒鐘就離開了。
如果這時候讀者在另一個網站看了較久的時間,Google就會收到這個訊號:另一個網站的資訊似乎對讀者更有幫助。
你網站的SEO分數可能因此下降。
相關文章 >> SEO關鍵字研究新手指南|6步驟找到高質量關鍵字
相反地,如果你能清晰地、快速地提供解決方法,讀者會願意在你的網站多花一點時間瀏覽內容、吸收資訊。
我們要做的就是提出比競爭對手更優質、更清晰的資訊給讀者。
你可能會思考:如果要讀者停留在網站久一點,是不是應該要把最精華的內容擺在文章最底部呢?
千萬不要這麼做!現代人的耐心非常有限,你反而應該快速切入主題,明擺著將答案放在讀者面前。
以我這篇文章來說,雖然我這10個要點需要讀者一個一個瀏覽,但因為我在文章前面就設置一個目錄,讀者看到標題點進來,很快地就能看到是哪10個方法可以拯救他們的使用者體驗。
抓住讀者的眼球之後,讀者就會耐心將文章看完。
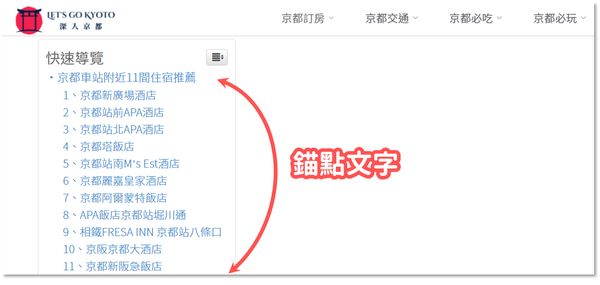
#2 設定錨點文字

這裡指的錨點文字(Anchor text)是連結到部落格文章其他位置的超連結。
我的文章上方的目錄,就是錨點文字的應用(我用的是Table of content這個外掛)。
為什麼我要將目錄設定為錨點文字?
除了讓讀者能快速了解我整篇文章的架構之外,有些讀者不想從頭到尾把文章看完,只想針對不知道的資訊做研究。這時候他只要點選想看的錨點,就能快速移動到想要的位置。
在我的京都旅遊部落格中,有很多介紹住宿的文章,這些文章通常一次包含很多飯店(例如這篇文章)。
先將飯店名稱列在目錄並設置錨點,第一次到訪的讀者可以快速知道我要介紹哪些飯店,再次到訪的讀者可以快速找尋之前看到、有興趣的飯店。
這樣一來,比起沒有設置錨點的飯店介紹文章,我的文章是不是讓使用者有更好的體驗?
#3 控制段落長度及適當留白

段落的長度會影響讀者是否想繼續看你的文章。
一個段落不要寫得太長,要適當使用標點符號及分段。
而且現在許多人都使用手機瀏覽網站,除非你在寫論文,不然誰看到密密麻麻的文字都會想離開的。
太短的段落也不好。如果每個段落都只有一行或幾個字,可能會被覺得無法將文字好好組織,看起來就沒有那麼專業。
我自己測試出來比較洽當的段落長度,大概是一個段落用手機看在五行以內。
你可以依照自己網站的字型、字體大小(通常與主題有關),來調整適合自己的段落大概要多長。
關於留白是這樣的。
從頭到尾都是文字的文章令人恐懼,適當的留白讓讀者在閱讀的時候有喘息空間,使整體畫面不會太過壅擠。
留白也可以讓讀者更好抓住重點。很多人看文章會跳著看,看到重點段落才停下來細讀。
如果沒有留白,讀者沒辦法迅速抓到重點,也可能直接離開。

#4 使用精美圖片

特別是如果你做的是旅遊、美食、彩妝等需要圖片佐證的利基,漂亮的圖片可以讓網站增色不少。
我也常用圖片來做分隔及提示。
例如在我的京都旅遊網站,幾乎每篇文章中的副標題之下都有一張圖片,等於可以告訴讀者:「我準備要講這個主題了,你先看看這些圖片,等一下會更好進入狀況喔。」
特別注意!不是圖片越多網站就越漂亮!
有些部落格會貼一大堆圖片,可是部落格文章其實要以文字為主,不然Google爬蟲會不知道你文章內容(Google爬蟲目前沒辦法辨識圖片),使用者也會找不到資訊而離開。
記住,部落格不是Facebook也不是Instagram,不要用照片充場面,用文字資訊來抓住讀者的目光才是正確的。
使用圖片時不要使用過大的圖片檔,不然網站速度會變得非常慢。
我的圖片檔大概都在100KB以內,如果是需要字跡清晰的地圖或示意圖,我會寬容到200KB以內。
#5 使用易讀字型及顏色
使用易讀字型及顏色這點比你想像得還要重要很多。
剛架設網站的新手會為了讓網站看起來酷炫、看起來與眾不同,很可能把底色改成黑色,把文字改成黃色。
這樣呈現出來的效果非常可怕,黃色很亮、黑色很暗,對比差異極大的兩個顏色擺在一起,很容易造成視覺疲勞。而且看起來一點也不酷。
有些人會把字型改成少女體之類的可愛字型,這類字型其實不好閱讀。一篇3分鐘就能讀完的文章,可能因為更改字體而花讀者10分鐘。
然而事實上,沒有讀者會真正花10分鐘在不好閱讀的文章上,只要看起來不易閱讀,讀者就會立刻離開。
有些網站的問題是字體過小或過大。過小的字體也會造成視覺疲勞,而字體太大的問題在於讀者還沒看幾段,滾輪就要往下滑的不方便。
那到底是怎樣的字型、大小及顏色才讓讀者最好閱讀呢?
其實就是最基本的白底黑字(或是深灰色字)。
而字體大小請在14px到18px做測試,看哪種字體能在你的網站呈現出最好的效果。
字型可以選擇最一般的微軟正黑體(微軟正黑體被接受的程度高於新細明體與標楷體)。
#6 注意廣告數量及位置

大家架設部落格有一部份原因就是想賺錢,對吧?
常常會有人很直覺地認為,廣告放得越多,賺到的錢就越多。
但這是一個很錯誤的觀念。
讀者在閱讀文章時,看到一個廣告就受到一次干擾,不但造成閱讀品質差,還可能會讓讀者認為這只是個充滿廣告的網站,因此對這個網站印象不佳。
廣告放置的位置也需要斟酌。
Google Ads目前可以放在網站頂端、網站底端、文內、網站側邊欄等地方。
廣告的背後原理是「要讓人看得見」,所以廣告常常會閃爍、或是用很明亮的文字及圖片呈現。
所以我不喜歡廣告放在網站頂端、底端及內文,因為我覺得現在廣告的樣式會破壞我網站整體視覺。
我自己是喜歡把廣告放在網站側邊欄,再用外掛固定。
這樣讀者在瀏覽文章時,不會突然被廣告干擾,又能達到放廣告的效果。

使用彈跳視窗時也要小心。
有些網站彈跳出來的視窗內容,可能是需要讀者訂閱電子報、或是有免費電子書想讓讀者索取,這些都OK。
但有些彈跳視窗跳出來就廣告,這一樣會讓讀者受到干擾,而且它隨機出現,非常令人惱怒。
這就是為什麼我很不推薦用痞克邦架站。只要在痞克邦站內幾分鐘沒有動作,彈跳視窗就會出現。
#7 只放相關的內外部連結
內部連結指的是連到你網站中其他文章,外部連結則是連到其他網站。
在文章中適當地放入連結可以有效提升使用者體驗,怎麼說呢?
寫文章可能會提到你利基市場中其他的問題。但你不可能把所有相關的東西都塞在同一篇文章,這樣可能會偏離主軸。
這時用內部連結,告訴讀者如果想看更深入的說明,請去看那篇文章。
舉例來說,我的京都旅遊網站的「住宿懶人包」這篇文章中,我連結了許多個別飯店的評價,讀者有興趣的話就可以去深入研究。
添加相關的內部連結還可以拉長使用者在你網站停留的時間,Google就會認為你的網站可以確實解決使用者問題,因此幫你的網站加分!
置入有用的外部連結則是強化文章的可信度,我的京都旅遊部落格經常使用的外部連結是維基百科跟官方網站。
讀者如果需要的話,可以直接連過去查看相關訊息。
這邊再拉回來講內部連結。
剛剛提到,添加相關內部連結,可能使讀者在網站停留較久的時間。
要特別注意,我在標題寫的是「相關的」內部連結,所以不相關的連結就不要亂連。
旅遊網站很容易出現亂連的狀況,有些旅遊部落客喜歡在文章開頭就放一大堆內部連結。
假設你正在看一篇京都美食的文章,一點進去,文章一開頭就有一個大欄位貼著京都A景點、京都B景點、京都C景點、A交通票券、B交通票券、C交通票券,甚至大阪、神戶、奈良、環球影城的種種內部連結全都被貼上,你真正點進去的有幾篇?
直接放上這些資訊不見得有用,許多使用者會直接忽略然後開始看下面的文章。
這樣一來,你放的那些連結其實與該篇文章就無關。倒不如將相關連結放在文章中適合的地方,讀者連過去的機率還更高一些。
#8 善加利用網站架構
如果你希望使用者在你的網站待很長的時間,你就要好好規劃網站架構,讓他們輕鬆找到需要的資訊放在哪裡。
網站架構指的是網站側邊欄、菜單、類別、標籤以及麵包屑功能。
- 側邊欄:我會將熱門文章放在這(外掛推薦)。讓讀者知道目前哪些文章是最熱的,推薦他也去看看。
- 類別:把每篇文章分類,讓讀者快速找到類似文章。以京都旅遊來說,可能會有「交通」、「美食」、「住宿」、「景點」這四個類別。
- 菜單:菜單比較像是「部落客精選」。我們通常不會把網站中所有文章都塞在菜單內,會經過挑選,選擇我希望讀者看的文章,並且以類別來區分菜單。
- 麵包屑功能:麵包屑功能可以讓讀者立刻知道自己所在的位置。
#9 確認文章在手機上顯示的樣子

這是我文章發布後會做的第一件事-確認文章在手機上長怎樣!
如果你的網站經營了一陣子,你可以到Google Analytics去看看使用手機看你網站的比例,數據可能會讓你驚訝。
然而我們編輯文章、預覽文章都在電腦,而手機螢幕比電腦小太多了,沒有注意的話會造成手機的使用者體驗非常糟糕。
我會假裝自己是讀者,從頭到尾讀一次文章,然後首先注意的就是段落長度。
我會留意每個段落是否在五行以內,段落之間有沒有確實留白,會不會有字太多、令人不想讀的感覺產生。
接著我會檢查圖片是否好好呈現,尺寸是否合適,會不會因為螢幕太小而看不到地圖上的字。
除此之外,我也會時不時地看我以前發布過的文章,檢查有沒有哪裡可以優化、哪裡段落太長我可以將它縮短等等。
#10 記得加入CTA

CTA(Call to Action, 行動呼籲),簡單來說就是呼籲讀者做出某種行動,通常會用一些號召性的用語。
我們最常見的CTA就是那些YouTuber們,會在影片最後請大家訂閱、按讚及留言。
這是為了提醒觀眾、讀者跟我們互動,而不是看完影片或文章就走了。
讀者互動得越多越頻繁,也會提升我們網站的SEO。
身為部落客的我們該如何做CTA呢?你可以這麼做:
- 請他們有問題可以留言
- 請他們點粉絲專頁讚
- 技巧性地請他們點擊聯盟連結
- 提供免費電子書讓他們帶回
- 請他們分享這篇文章(推薦外掛)
- 請他們閱讀網站中其他文章(置入內部連結)
3、結論

提升使用者體驗最簡單的方式也是最核心的觀念,其實就是把我們自己當成使用者,親自瀏覽自己的文章及網站。
如果你覺得自己看自己的文章不準,可以請親朋好友來幫你看看有沒有哪裡不易閱讀,問問他們看到哪部分會想離開網站。
我在瀏覽其他人的部落格時,會留意他整體網站的使用者體驗,偷偷學習別人好的地方。
特別是排版方式、重點標註的顏色、內部連結的呈現方式,甚至括弧如何使用都會注意。
好的使用者體驗與好的內容是相輔相成的,就像文章開頭說的,外在夠乾淨,才會有人想進一步了解你的內在一樣的道理。
不然再好的內容,只要使用者體驗太糟糕,都是無法吸引讀者的。
在學會如何增加部落格體驗的方法之後,你可以根據上述方法,回頭檢查以前寫過的文章是否需要調整。
在為什麼要更新舊文章?最容易被忽略的SEO技巧這篇文章中,有詳細說明哪些文章可以優先挑選出來做優化,給你參考看看。
其他SEO相關文章
➤ 【SEO基本技巧】初學者簡單8招快速提升文章排名
➤ 文章排名起不來?初學者要避免的9個SEO錯誤
༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝
如果你想利用部落格賺錢,但不知道怎麼開始,
或者你正在經營一個部落格,但沒有流量、不會變現,
或是遇到各種經營部落格上的疑難雜症,
歡迎預約我的部落格諮詢服務♥♥
༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝༝
